Lead Product Designer • 2022-23
Auditional
Auditional came to Humbleteam with an idea to create AI driven service for actors, to help them manage hundreds of there auditions and fincances.
I led design at Auditional with team of 2 designers and researcher. I was responsible for organising work for the team, designing Webapp, Chrome extension, Landing Product page and quality control of the end results.
Creat a web application, browser extensions and an Auditional product page.
Streamline auditional progress to replace traditional old tools, get more auditions and earn more money.
Aspiring or existing middle-class actors in California and New York.
The design of a web application, browser extension and landing page submitted for development. Launch of Auditional service.
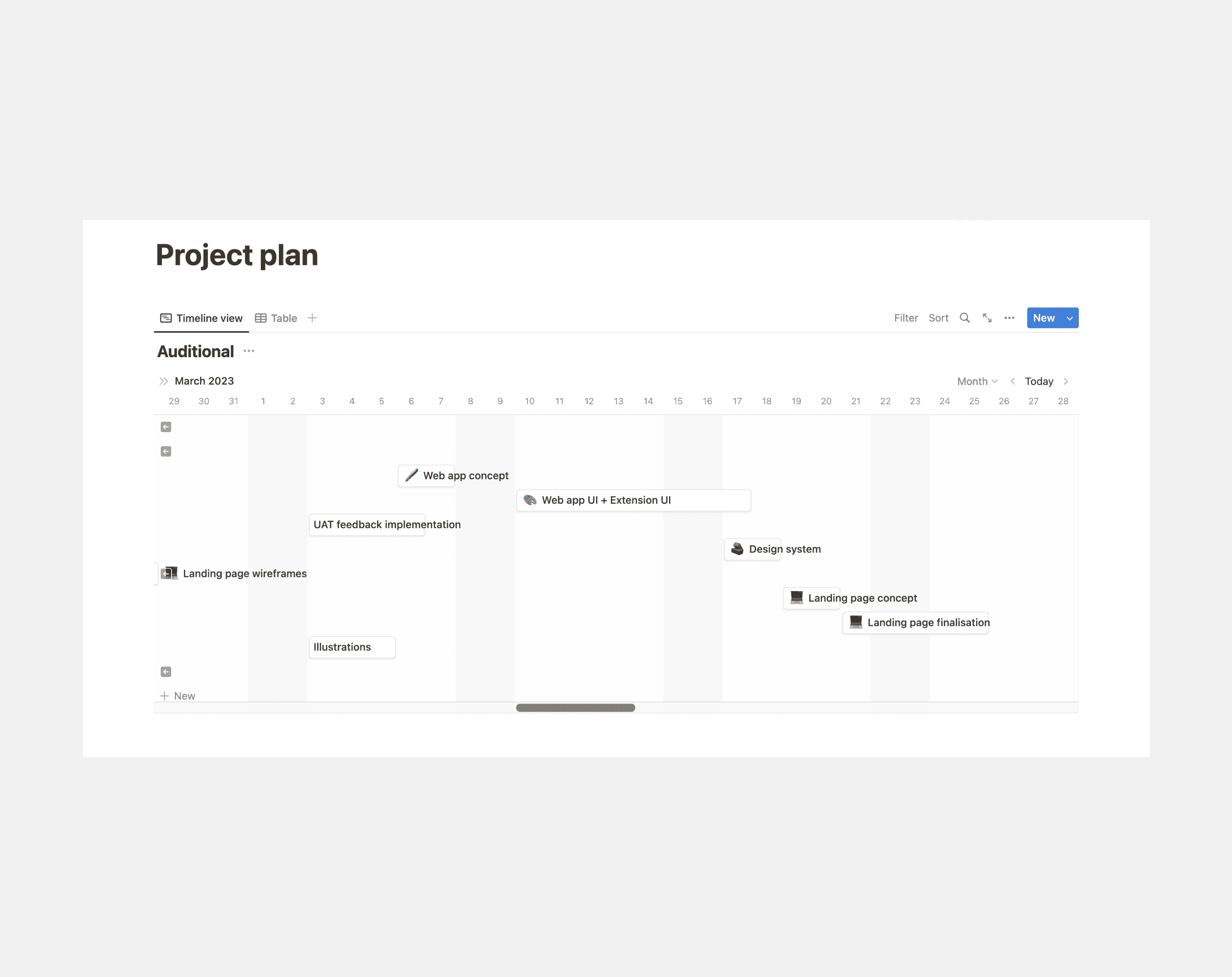
Planning
To better understand the timeline of the project I dived deeper into it’s needs and created a timeline in notion to better plan out the designers work, because not only the product designers where involved, but also illustration designer, graphic designer, visual designer and researcher. Here is a little part of the timeline.

Webapp
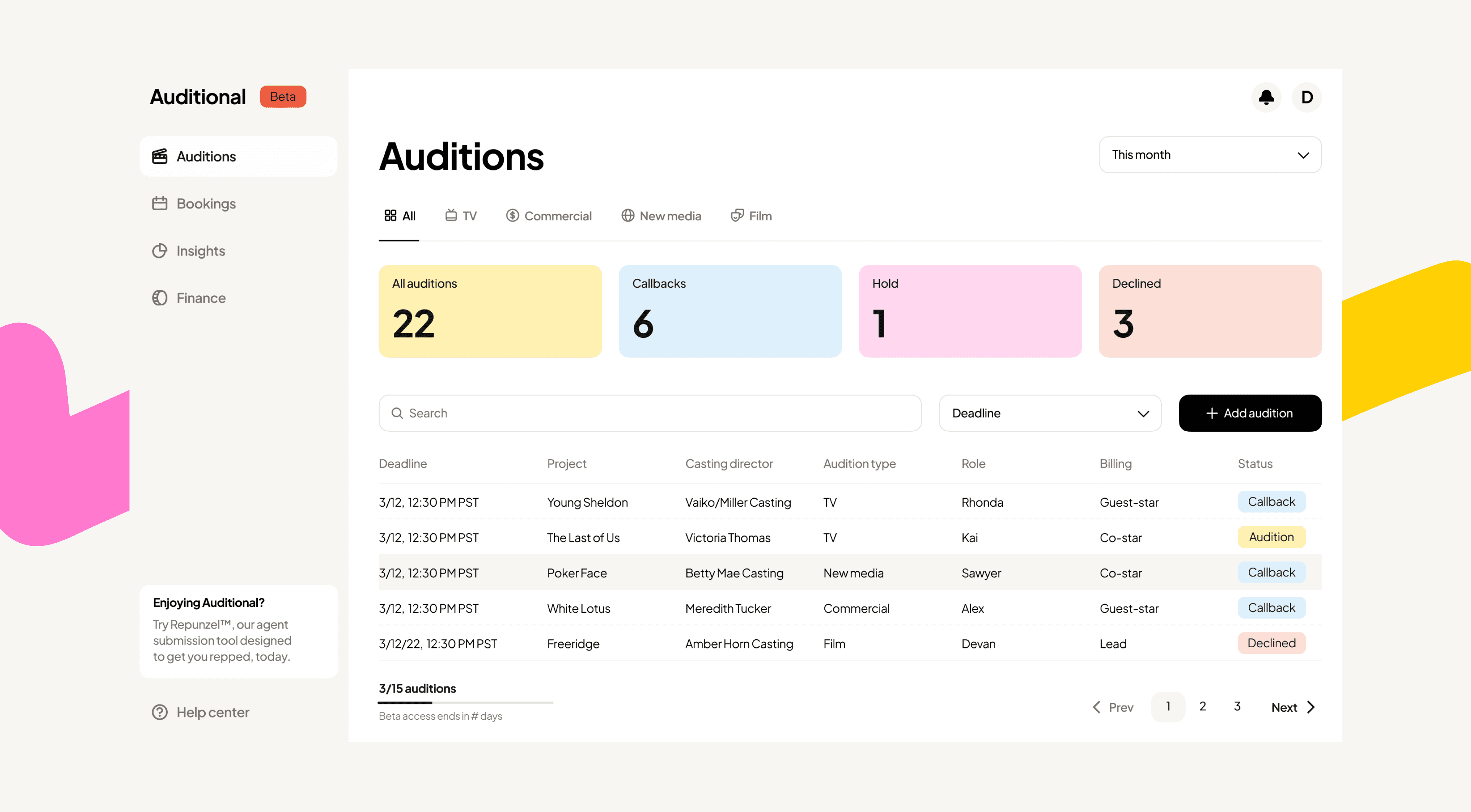
Main task for me and my team was to create wireframes and designs for the Auditional webapp, main hub where user will land after landing or after importing of auditions. We worked together with UX researcher who provided us with research on potential user base for Auditional.

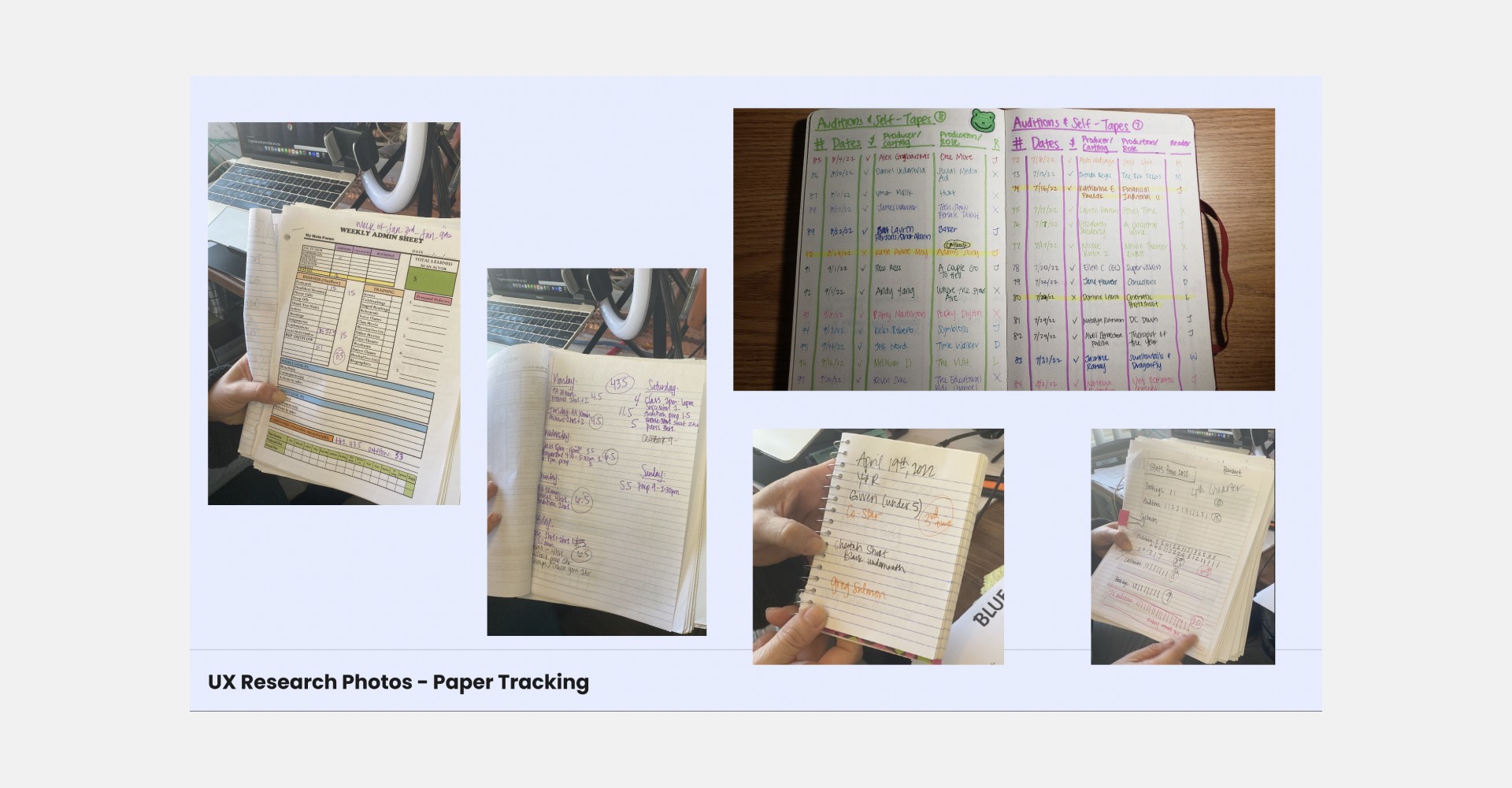
One of the most interesting finds of the research was that future actors usually using paper notebooks and color coding to sort out and track the auditions. Also research results helped us to better understand which information about audition is the most important for the actor.
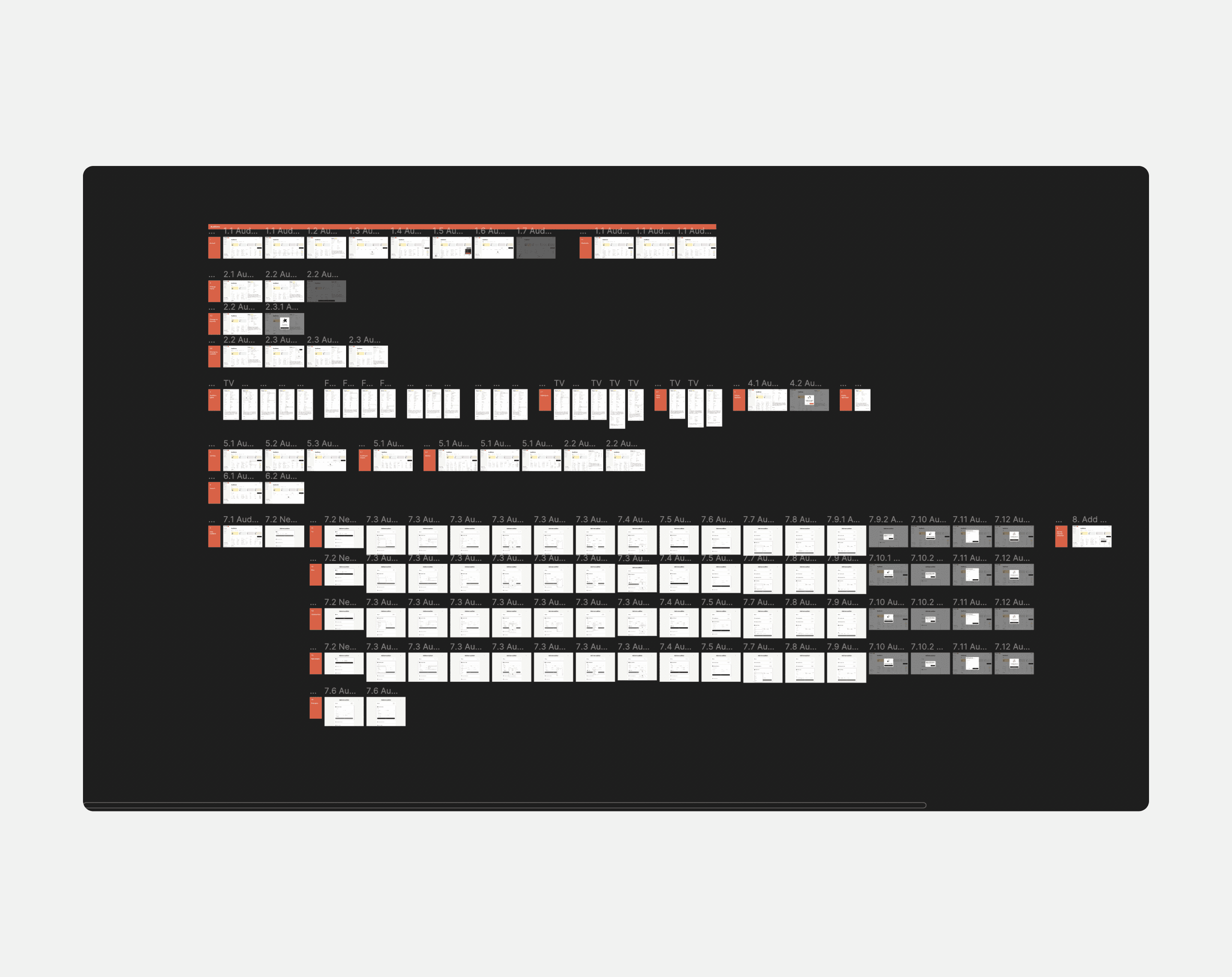
Structure of the webapp table was based on tables that people already create in their notebooks or excel tables. For the wireframes we created more than 200 screens and in addition to that we created full prototype of wireframes for usability testing.

Usability tests implementation and UI
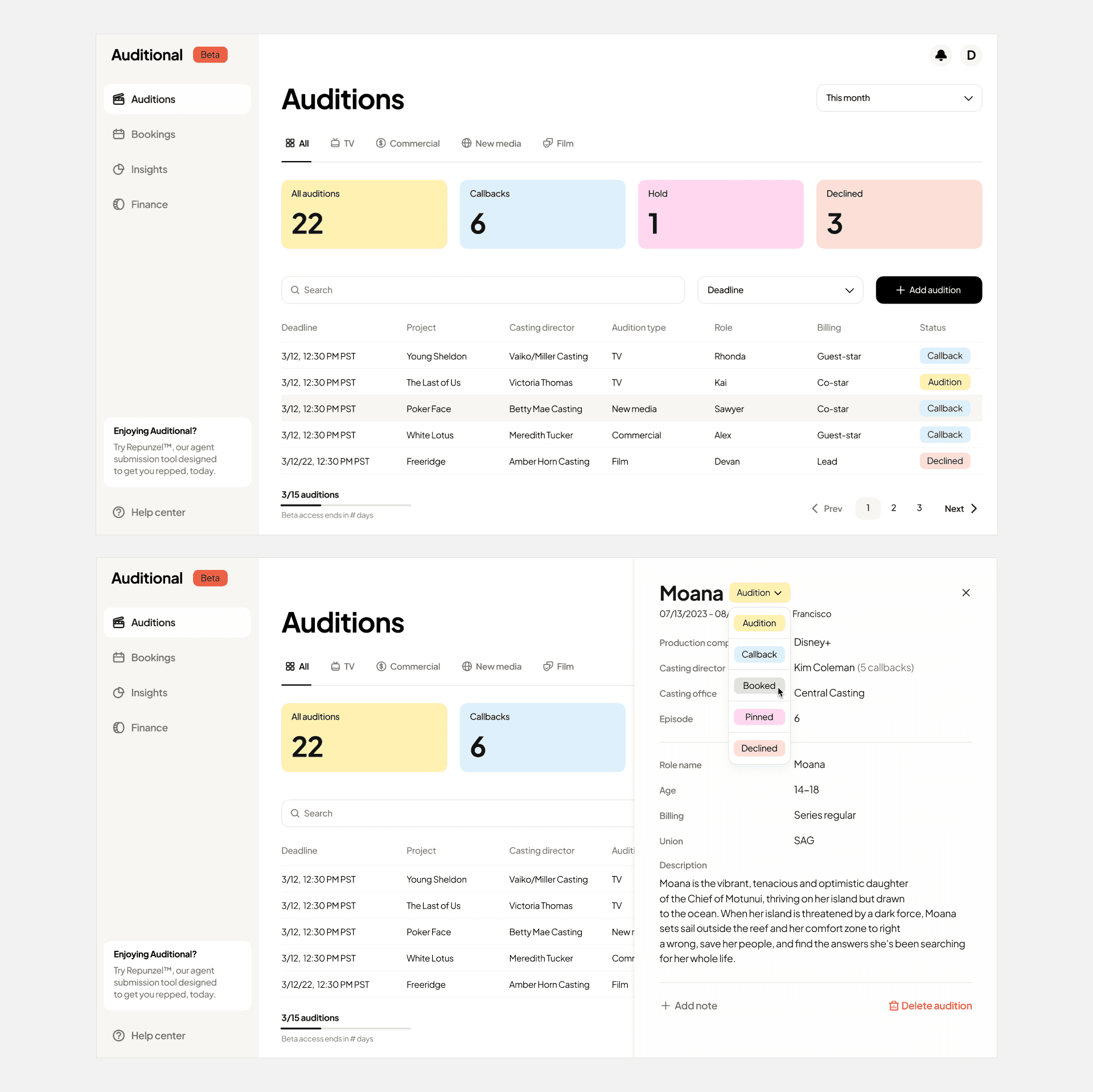
Next step for us was to implement usability test results, create visual concepts and final design for the webapp. I was working on implementation of UT test result on the main page of the app(Auditions), created couple visual concepts and final UI for profile and support sections.
As an additional request from developers we prepared transitions for some webapp elements with references on codeopen.


Browser extension
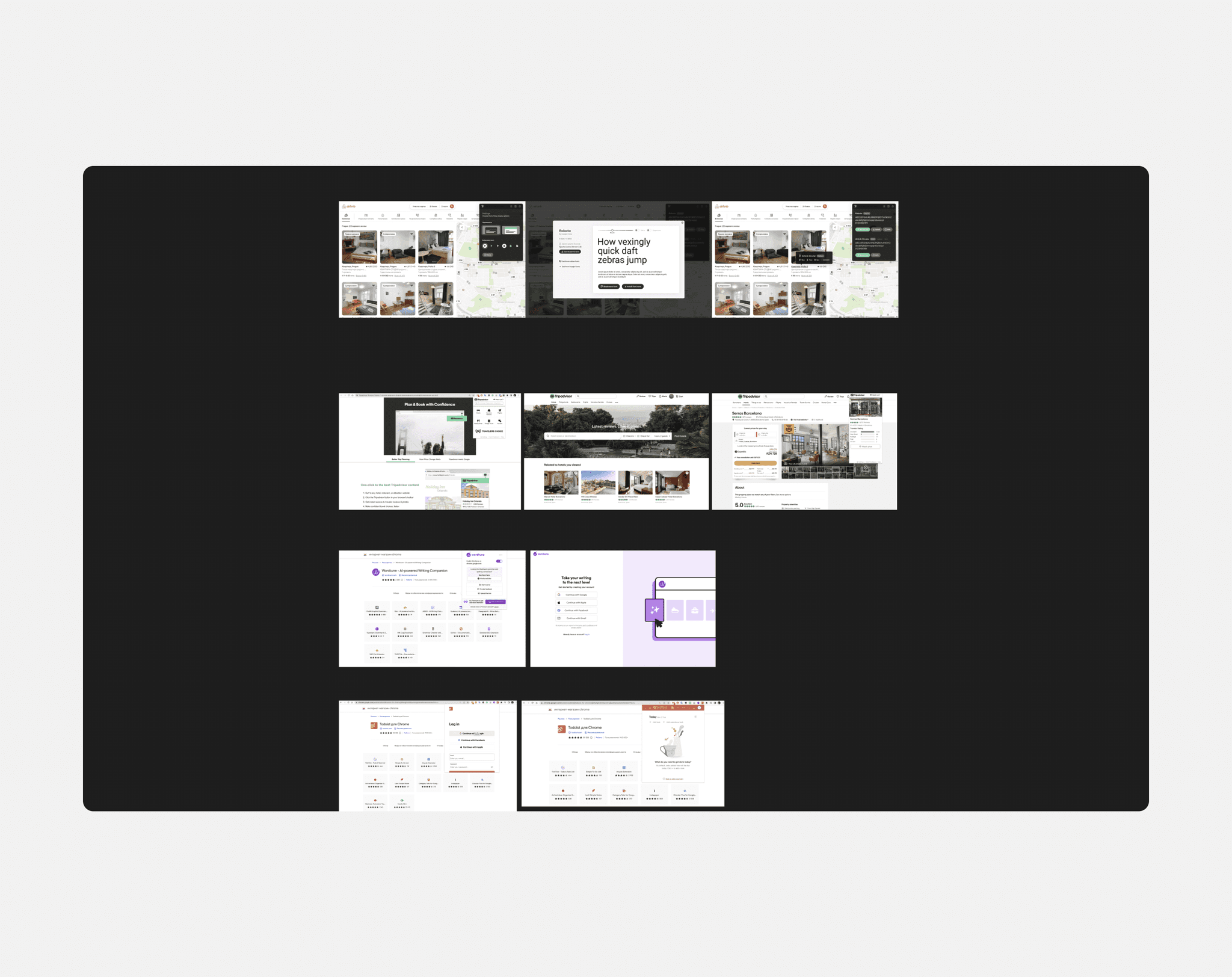
This was an interesting and exciting for me, because I never worked on extension for browsers. But nevertheless I was ready to take on this opportunity and make the best of it. We started from research on how browser extensions work at all.

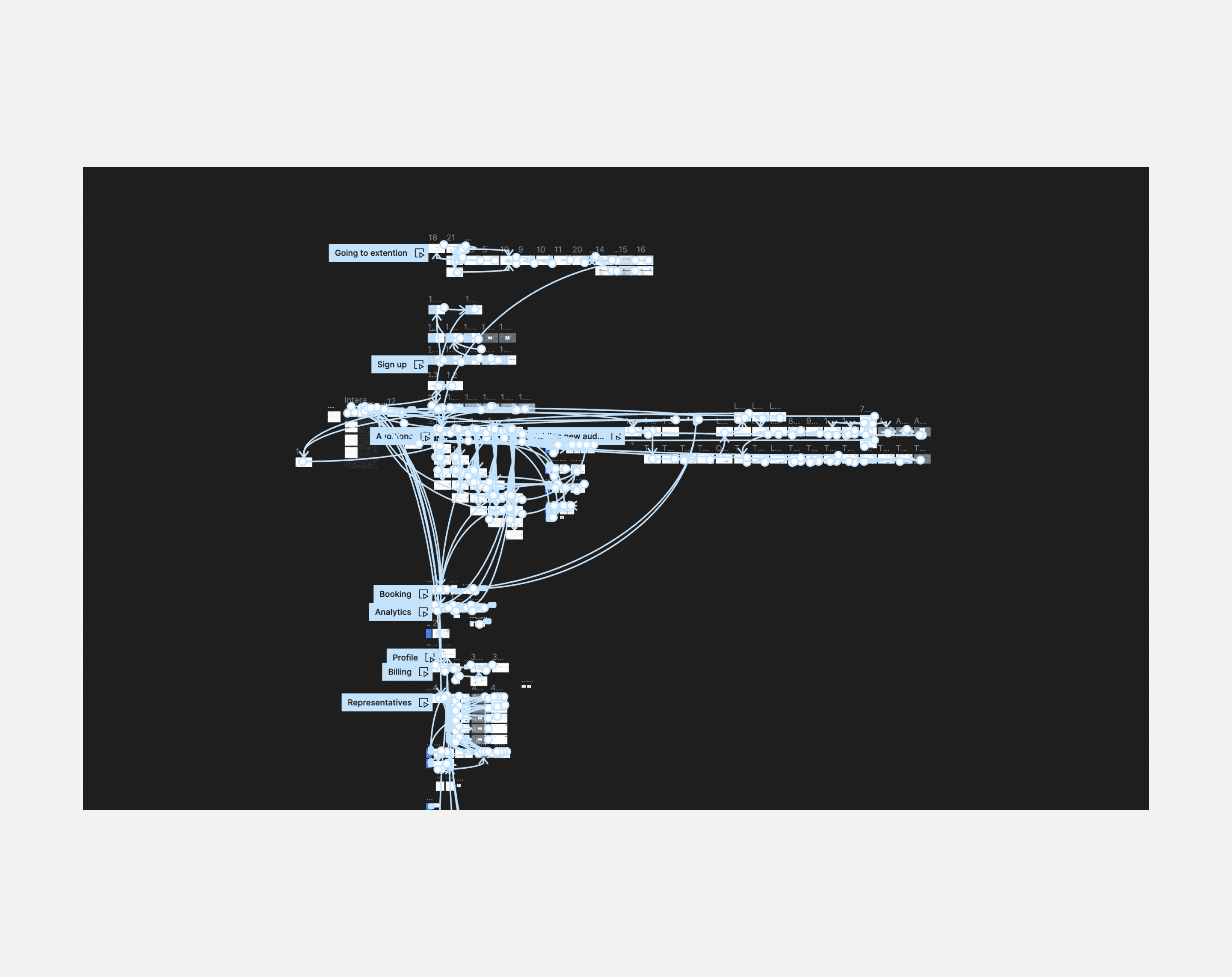
Together with founders we created map of the chrome extension to better understand how it will work, interact with webapp and pages of acting platforms.
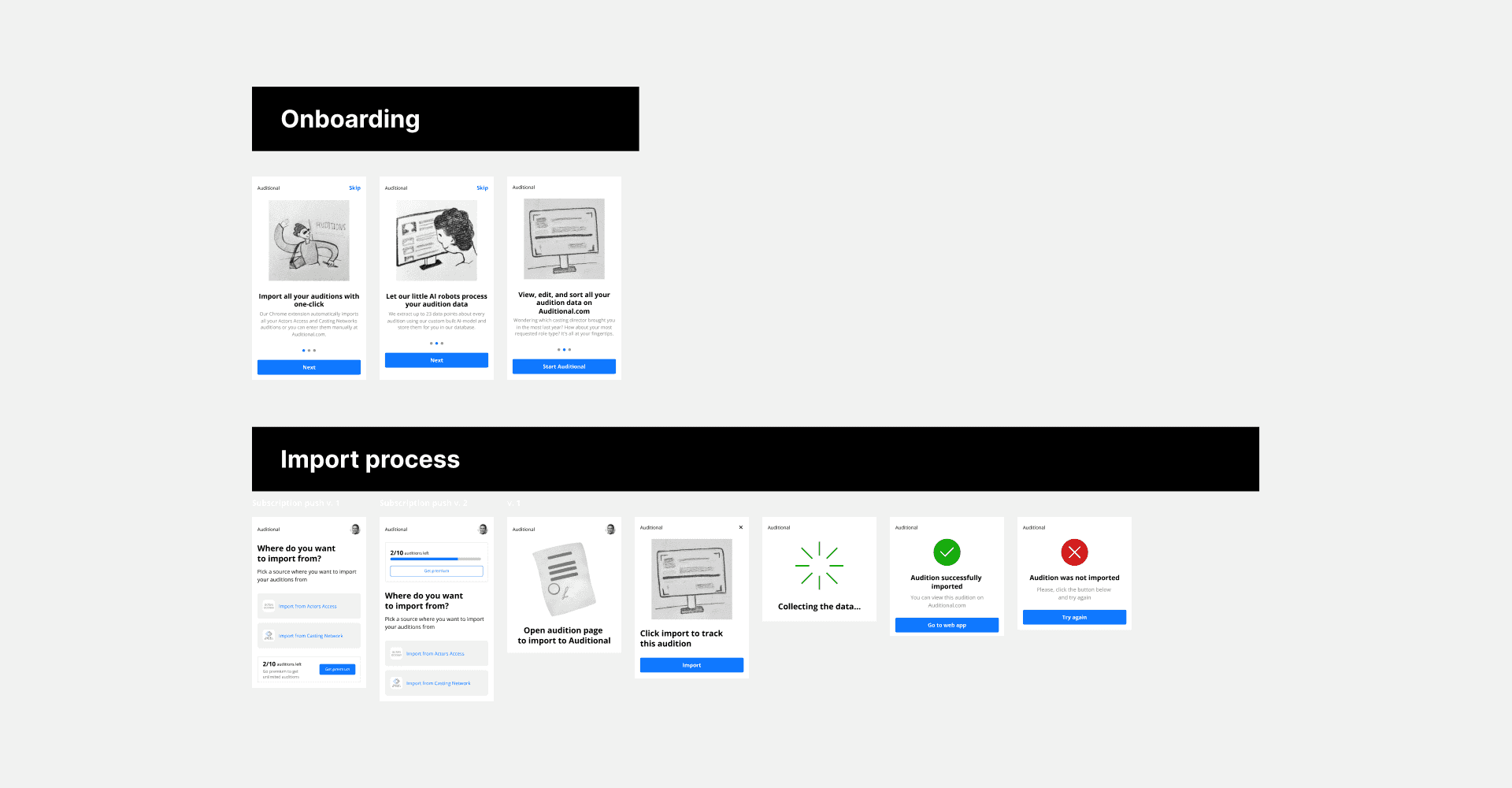
On this stage we crated wireframes to understand structure of each screen before diving into UI. Added extension wireframes to webapp prototypes for usability testing.

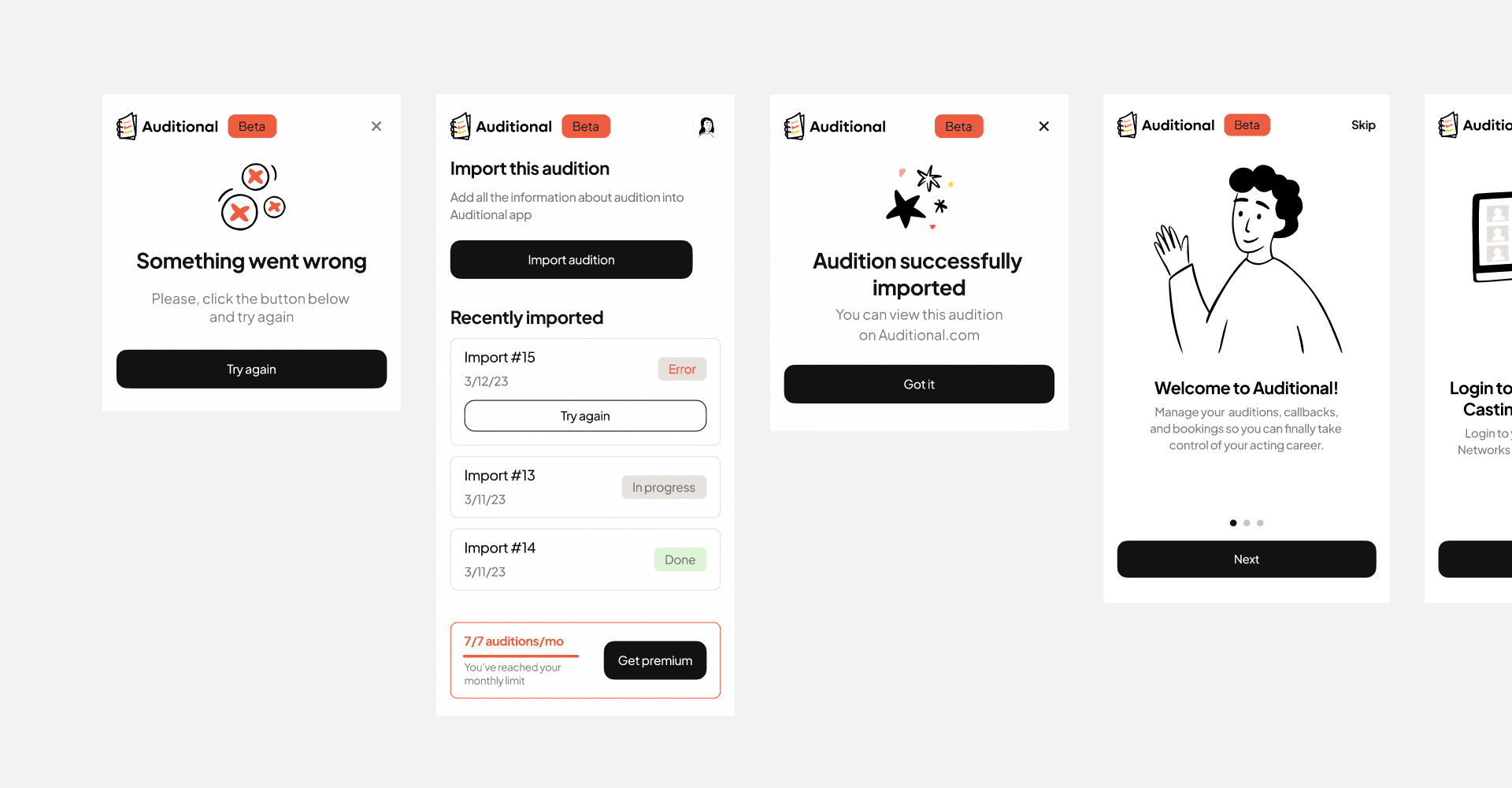
Final step was to implement the usability test results and apply existing UI concepts to wireframes.

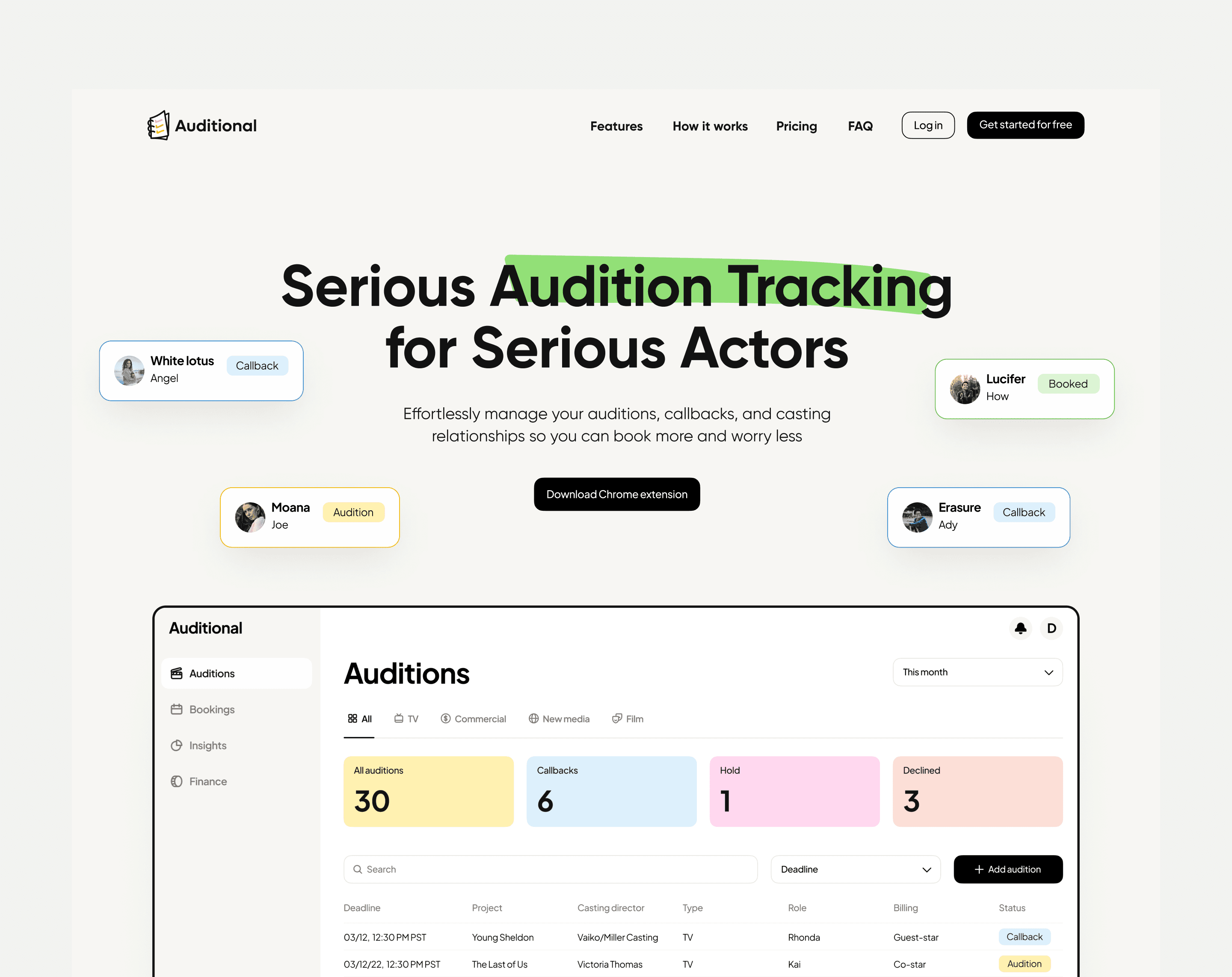
Landing page
I was a supervisor, design reviewer during every step of landing page creation. We started from outlining the landing structure and creating wireframes. And finished by creating landing concepts and handoff.
— Understanding of the task
— Work planning
— Lo-Fi design and hypotheses
— Discovery
— Hi-Fi design, edge cases, animations and prototyping
— Collaboration with founders
— Design review before the release, the establishment of design bugs
— Review of metrics after the release